http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
今天真的太忙了
隨便講講AppBar好了
Or22
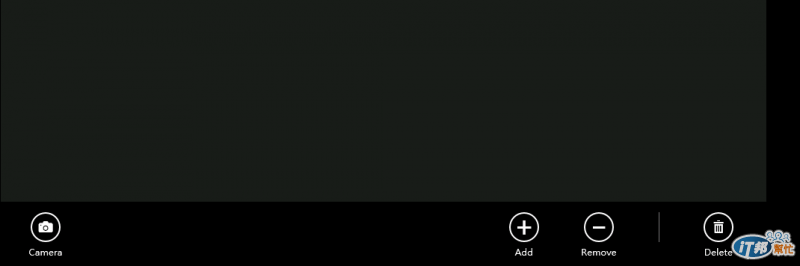
這是 AppBar的範例
<div id="createAppBar" data-win-control="WinJS.UI.AppBar" data-win-options="">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd', label:'Add', icon:'add', section:'global', tooltip:'Add item'}"> </button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove', label:'Remove', icon:'remove', section:'global', tooltip:'Remove item'}"> </button>
<hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator', section:'global'}" />
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete', label:'Delete', icon:'delete', section:'global', tooltip:'Delete item'}"> </button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdCamera', label:'Camera', icon:'camera', section:'selection', tooltip:'Take a picture'}">
</button>
</div>

執行結果
如果要用javascript建立 appbar 可以用下面程式:
var appbar = document.getElementById("createAppBar").winControl;
var commands = [ { id: 'cmdAdd', label: 'Add', icon: 'add', section: 'global', tooltip: 'Add item' },
{ id: 'cmdRemove', label: 'Remove', icon: 'remove', section: 'global', tooltip: 'Remove item' },
{ type: 'separator', section: 'global' },
{ id: 'cmdDelete', label: 'Delete', icon: 'delete', section: 'global', tooltip: 'Delete item' },
{ id: 'cmdCamera', label: 'Camera', icon: 'camera', section: 'selection', tooltip: 'Take a picture' } ];
appbar.commands = commands;
結果會是一樣
app bar command 有幾個重要屬性
1, id : 可以讓 javascript 利用 document.getElementById 使用
2, type: 有 button, separator, flyout, toggle 四種
3, icon: 可以設定的icon 請參考:
http://msdn.microsoft.com/en-us/library/windows/apps/hh770557.aspx
http://msdn.microsoft.com/en-us/library/windows/apps/hh761499.aspx#appbar
AppBar 的樣式
win-appbar 設定appbar的顏色可以在 css的 win-appbar上設定
.win-appbar {
background-color: #7C007C;
}

其他可以設定的class
win-command
win-commandicon
win-commandimage
win-commandlayout
win-commandring
win-label
參考
http://blogs.msdn.com/b/shawnste/archive/2012/07/17/colorizing-a-modern-win8-javascript-appbar-and-appbarcommands.aspx
範例下載
http://blogs.msdn.com/cfs-file.ashx/__key/communityserver-blogs-components-weblogfiles/00-00-00-45-15/3113.CustomAppBarColor.zip
自訂icon
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{id:'cmdAccept', label:'Accept', icon:'url(images/accept.png)' }">
appbar 有許多規定,該怎麼做或是不該怎麼做
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465302.aspx
app bar 的範例下載
http://code.msdn.microsoft.com/windowsapps/App-bar-sample-a57eeae9
